Easy way to share some data using Google Maps
Posted: February 6, 2012 Filed under: Tips and Tricks | Tags: arc2earth, ArcGIS, Dropbox, Google Earth, Google Maps, kml Comments Off on Easy way to share some data using Google MapsLet’s face it, nowadays everyone uses Google Maps. You can capitalize on the public’s familiarity with Google Maps by using GMaps as the interface for your own GIS data. You may or may not be familiar with Keyhole Markup Language, aka KML, which is the format of Google Earth. KML is relatively easy to author – it’s an XML-based format – using Google Earth, Arc2Earth, or ArcGIS’s Export to KML tool. But did you know that once you have that KML file, you can put it on the web and pass its URL to Google Maps to have the KML rendered?
Try it out with Google’s own sample KML file. This sample file has many example features and is a great way of demonstrating Google Maps’ KML parsing abilities.
Google’s Sample KML: http://code.google.com/apis/kml/documentation/KML_Samples.kml
Paste this link into the search box on Google Maps to see the data.
If you’re familiar with how a query string works, you can direct your users to Google Maps and have your data appear once the page loads.
http://maps.google.com/maps?q=http://code.google.com/apis/kml/documentation/KML_Samples.kml
The blue portion of the link above signifies the path. The Question Mark in red marks the end of the path and the beginning of the query string in green. The query string is composed of one key-value pair; the variable q (for “query”) is set to our URL. Try it out! You could easily put a link to your own KML after the “?q=” in the URL, provided you have some place to host the KML.
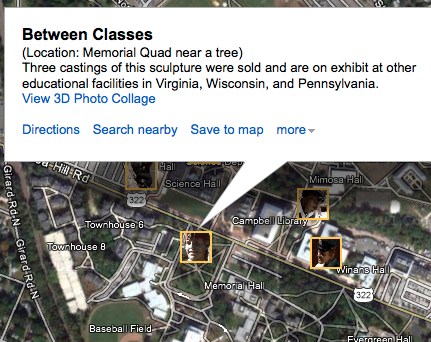
If you don’t have your own web hosting, you can always use Dropbox and store your KML in the “Public” folder. Files stored in the Public folder receive their own URL which you can share on the web. I’ve stored a KML file created for an event that was on Rowan’s Campus in 2010 in my Public folder. You can view that KML file on Google Maps using this URL.
Google Maps can handle most KML files, so consider this the next time you quickly want to share some GIS data with some non-GIS users. You could easily go from ArcGIS Desktop to Google Maps in five minutes; save the KML in your Dropbox folder, write the URL and you’re done.
Leaflet
Posted: January 31, 2012 Filed under: Application Programming Interfaces | Tags: apis, arc2earth, cloudmade, javascript, openlayers, openstreetmap, vector Comments Off on LeafletLeaflet is a JavaScript-based API for web mapping that is designed to support both desktop and mobile platforms. Developed by CloudMade, a big supporter of OpenStreetMap, Leaflet looks to be an awesome library for you to construct your maps.
Leaflet allows you to do the basics, of course, such as popup an information window and overlay your own data. It can do far more than that and is a viable replacement for Google Maps. The functionality brought by Jason Sanford’s Leaflet Vector Layers is a real selling point for me. Geocommons are ArcGIS Online are two easy ways for people to get their data on the web. Leaflet Vector Layers then makes pulling that data into a web map simple. The Vector Layers plugin also makes Arc2Earth data available to you. Arc2Earth is a great tool for helping you move your data off of the desktop on to a cloud-based service. They have been doing some amazing work with storing geospatial data in Google Fusion Tables. However you share your data on the web, Leaflet can bring it in to a web map and display it. If it’s easy to code and produces something that is easy to use and aesthetically pleasing, it’s going to be a big success.
I am working on a project at Rowan where we are looking to make an interactive campus map that will zoom down to the room level, displaying floor plans of the buildings on campus. The flexibility and the cross-platform functionality of Leaflet means that I will seriously consider using this Library to power the user interface of the map. I was originally thinking about OpenLayers, but Leaflet seems powerful enough to do all that I require.
Hat tip to Andrew Turner for the pointer to Leaflet Vector Layers.


Recent Comments